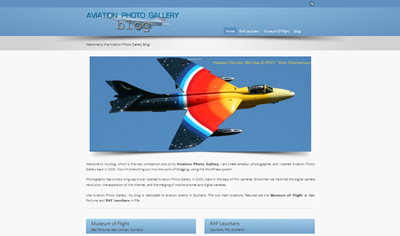
In this section of my tour of Aviation Photo Gallery, I will look at WordPress. I used WordPress to create Aviation Photo Gallery Blog, an add-on to my main Aviation website.

WordPress is a popular open-source content management system.
WordPress originally began as blogging software, and has evolved into a content management system for publishing websites. Its two key components are MySQL, an open-source relational database management system, and PHP, an open-source server-side scripting language. MySQL stores the content, and PHP does the work of presenting the content to the user.
The main features of WordPress are:

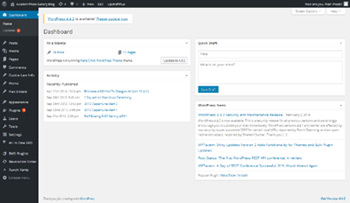
The Dashboard is the nerve-centre of WordPress. All the functionality is controlled from here, including themes, plugins and updates.
Content such as static pages, posts and images are also added via the Dashboard.
I installed WordPress in a sub-domain of Aviation Photo Gallery, to keep the Blog separate from the main site. The URL is www.blog.aviationphotogallery.co.uk.

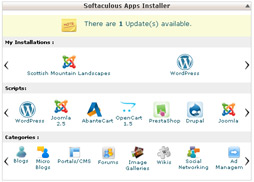
I used the Softaculous Apps Installer to install WordPress. Softaculous is an auto installer for web software, and is available through cPanel.
cPanel is an online web-hosting control panel which handles the administration of my websites. It is provided by my web hosting company.
There are two types of WordPress themes: open-source and commercial. The WordPress organisation maintains a directory of themes here. Many companies offer commercial themes, including Themeforest.
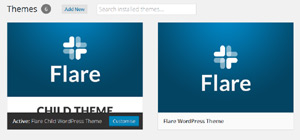
I decided to use a commercial theme for its enhanced functionality. I chose the Flare theme by bringthepixel, which I purchased through Themeforest.

Flare is a responsive business and portfolio theme, which incudes the Revolution slider plugin as standard.
Plugins are software add-ons, which extend the functionality of a WordPress website. The WordPress organisation maintains a directory of plugins here.
I use the following plugins on Aviation Photo Gallery Blog:
The Flare theme has loads of options for customisation. It is possible to customise the colours for all the areas of the page, including the pre-header, header, pre-content, content, pre-footer and footer. I chose a colour scheme similar to that of my main Aviation Photo Gallery site.
WordPress caters for all levels of computer users, including web developers who may wish to customise a site to a greater extent than the average user. The child theme system enables such enhanced customisation. A child theme is a copy of the original parent theme, which enables the user to modify the site.

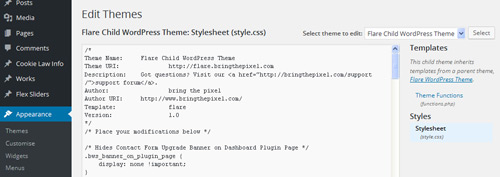
I created a child theme to enable me to add custom CSS to the site. If the parent theme is ever updated, any modifications in the child theme are preserved.

I added my custom CSS to the child theme using the Appearance > Editor > Edit Themes section of Dashboard.